Focus HMI programında nesnelere yazacağımız yazılarda sınırlar kaldırılmış durumdadır. Dilediğiniz gibi yazı düzenlemesi yapabilirsiniz. Bunun için yapmanız gereken sadece HTML ile yazı düzenleme etiketlerini kullanmak.
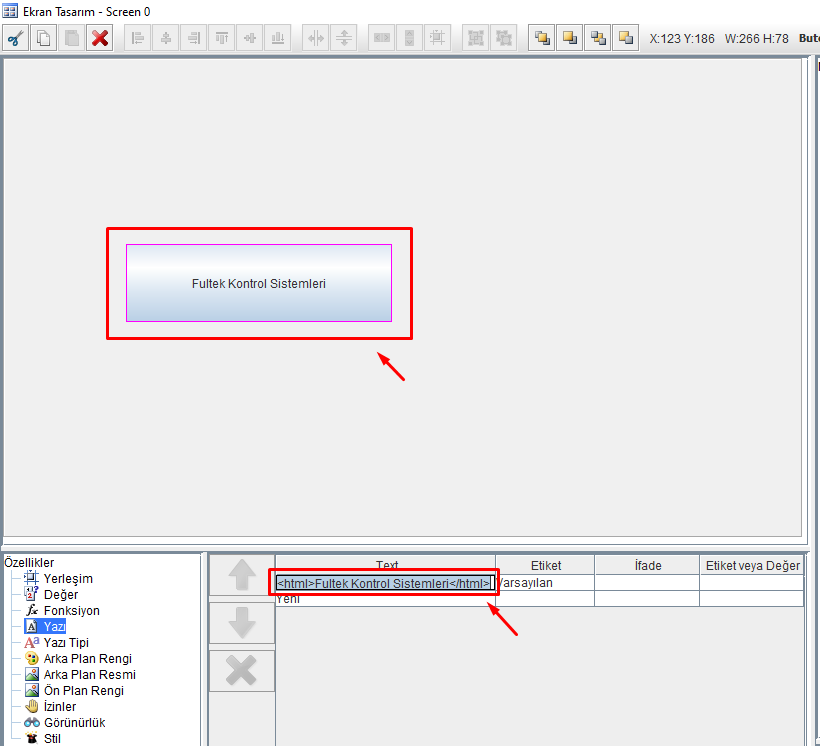
Basit bir örnekle anlatmak gerekirse eğer, oluşturacağımız bir buton nesnesinin yazısının başına <html> ve sonuna </html> eklememiz yeterlidir.
Örneğin <html>Fultek Kontrol Sistemleri</html> şeklinde bir yazı yazdığımızda , butonumuzun boyutuna göre yazımız otomatik düzenleme yapacaktır. Büyük bir butonda tek satır, küçük bir butonda alt satıra geçecektir.


HTML etiketleriyle daha pek çok işlem yapılabilir. Yazı rengi, boyutu, tipi, değiştirilebilir. Nesne boyutuna bakmaksızın alt satıra yazma işlemi yapılabilir.
<html>
<h1>Fultek Kontrol<br>Sistemleri</h1>
<p><i>San.Tic.Ltd.Sti.</i></p>
</html>
Örneğin bu yazımızın ekran çıktısı resimdeki gibidir.

Burada <h1> başık etiketi , <br> alt satıra geçme etiketi , <p> pragraf etiketi , <i> eğik yazı (İtalik) etiketidir.
Başka bir örnek vermek gerekirse ,
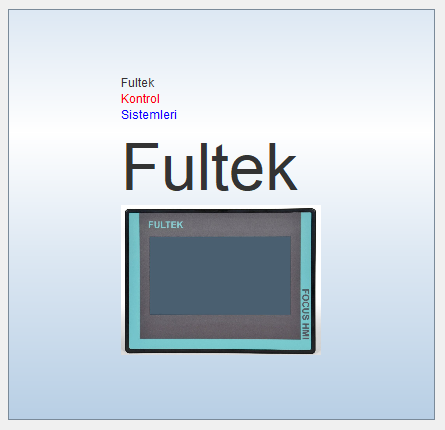
<html>
<p>Fultek</p>
<p style=”color:red;”>Kontrol</p>
<p style=”color:blue;”>Sistemleri</p>
<p style=”font-size:50px;”>Fultek</p>
<img src=”https://lnkd.in/d-EYJiy” alt=”Trulli” width=”200″ height=”150″>
</html>
(Örnek kodu kopyaladıktan sonra ” tırnak işaretini farklı kopyalayabilir. Düzeltip çalışmanıza devam edebilirsiniz.)

Burada ;
<p style=”color:red;”> yazı rengi belirleme etiketidir.
<p style=”font-size:50px;”> yazı boyutu etiketidir. Örnekte 50px olarak verilmiştir.
<img src=”https://lnkd.in/d-EYJiy” alt=”Trulli” width=”200″ height=”150″> görsel ekleme ve boyutu ayarlama etiketidir. src=”Görsel Linki” şeklinde görselin adresi belirtilir. “width” ve “height” ile görselin boyutlarını belirtiyoruz.
Bu etiketlere ek daha pek çok çalışma yapabileceğiniz etiket mevcuttur.
